Wix — Сайт готов? Всегда готов!
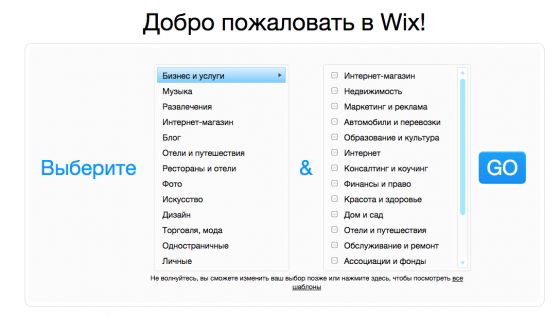
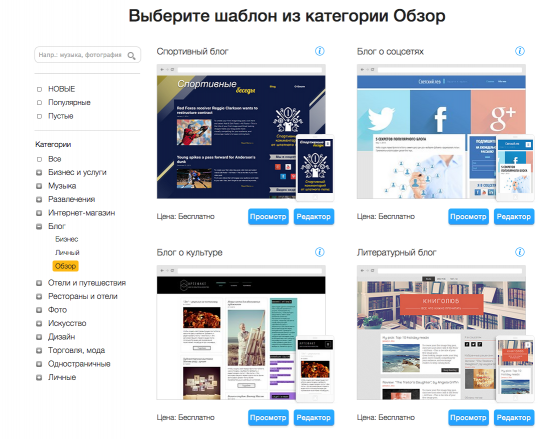
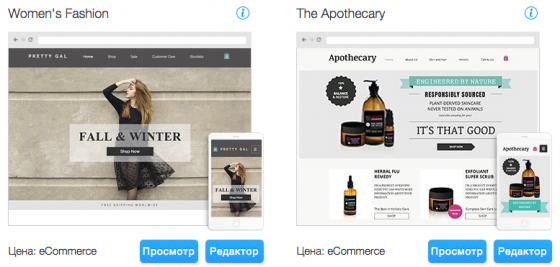
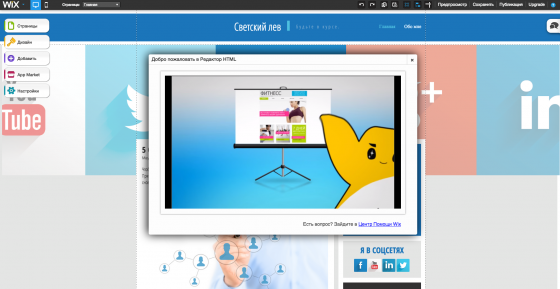
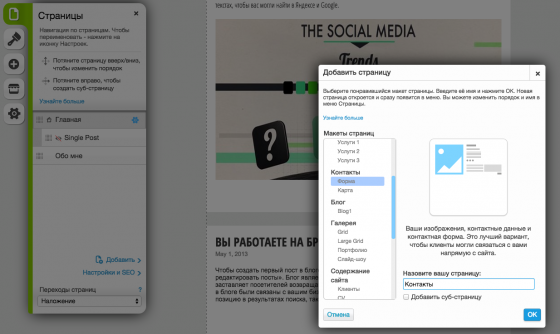
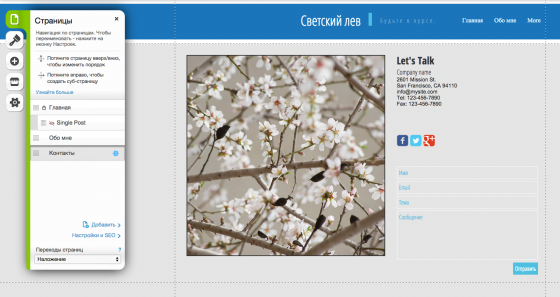
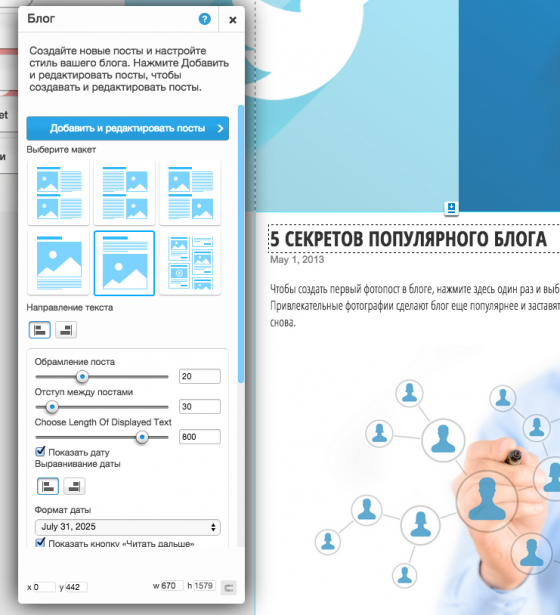
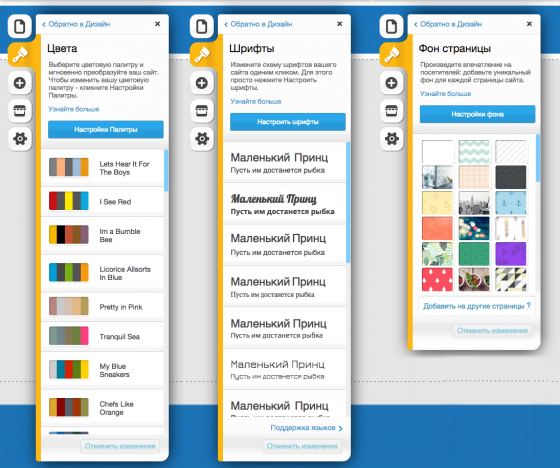
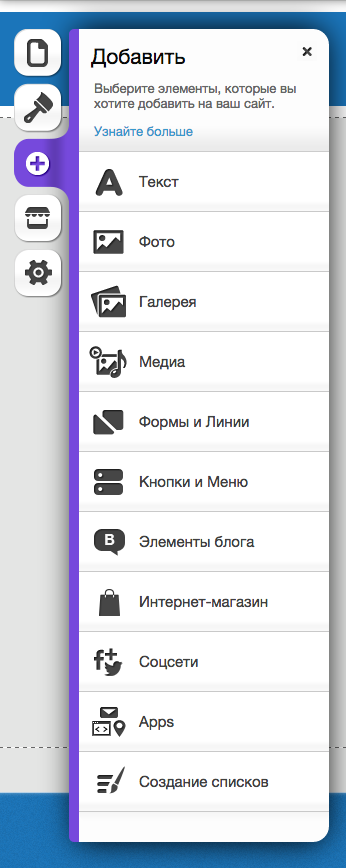
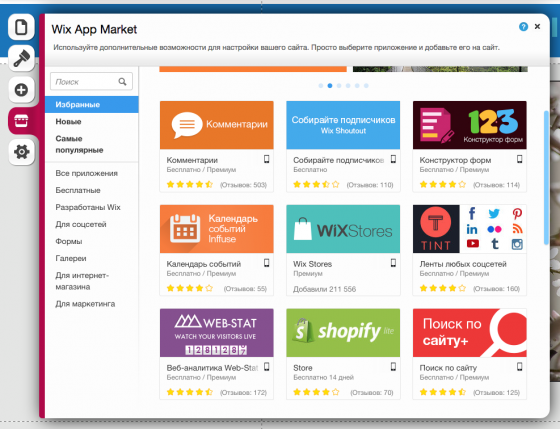
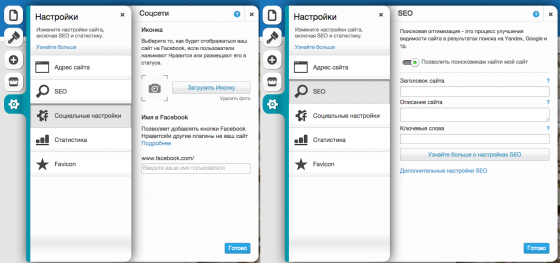
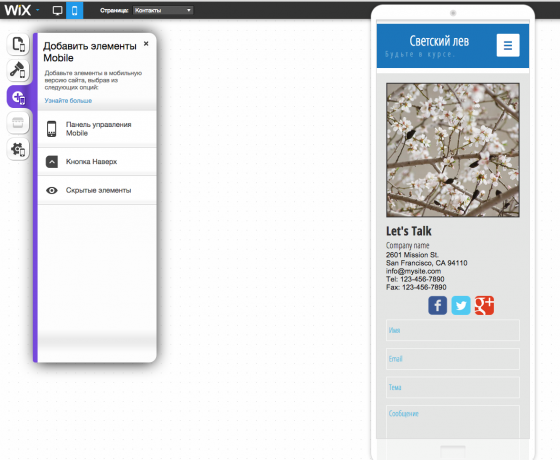
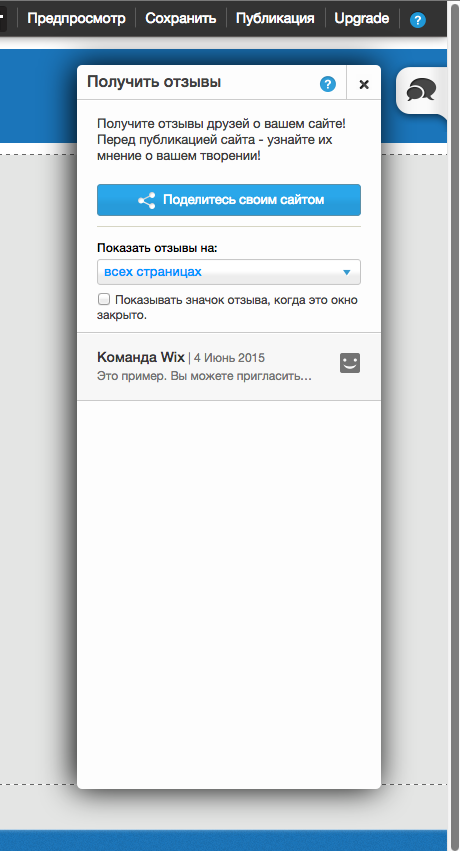
Последнее время я всё чаще слышу от знакомых и не очень людей фразу «нужен свой сайт». Кто-то захотел вести блог, но его не устраивают ограничения привычных сервисов. Кому-то нужно иметь эффектное портфолио, чтобы потеснить конкурентов. Ну а кто-то собрался продавать свои авторские украшения онлайн. И всё бы ничего, только дальше желания дело часто не идёт: заказывать сайт у специалиста — удовольствие недешёвое, а делать самостоятельно умеют далеко не все. Выход? Делать всё-таки самому, но используя конструктор сайтов. Одним из лучших и, пожалуй, самым известным является WIX. Во-первых, в нём можно делать всё: и простые сайты, и серьёзные разветвлённые порталы, и интернет-магазины со всем необходимым для обработки заказа. Во-вторых, это онлайн-редактор — места не занимает, нормально себя чувствует как под Windows, так и под Mac с Linux, да и продолжать работу над проектом можно из любого места. Ну и в-третьих, он простой. То есть, знать HTML, CSS и скрипты не обязательно. Всё работает по принципу «drag-and-drop» — нужное мышкой перетащил и на нужное же место положил. Всё! Разберётся кто угодно! Так что давайте посмотрим на него изнутри. Для этого сначала придётся зарегистрироваться. Можно сделать это как по связке «логин-пароль», так иавтоматически — войдя в G+ или Facebook. Далее нам предложат на выбор шаблон будущего сайта. В левой части выбираются глобальные категории, а в правой — типы шаблонов. Потом можно будет поменять шаблон, если что-то не понравилось. Предположим, что выбрали мы Блог — Обзор. Чтобы, значит, выкладывать свои обзоры гаджетов или чего-то околотехнического. Мы можем сразу оценить разные варианты оформления, ткнув «Просмотр» или перейдя сразу к редактированию шаблона. Варианты оформления очень разные. Вот, например, интернет-магазины: Кстати, рядом сразу показывается мобильная версия сайта. И делается она одновременно с основной, что очень удобно. Давайте остановимся на «блоге о соцсетях». Попадаем в основное окно редактирования и начинаем смотреть приветственное видео. Можно посмотреть, а можно и сразу перейти к работе. Слева вверху видим основное меню. Первый раздел — Страницы. Тут можно добавить новую страничку на наш сайт и изменить порядок имеющихся. Опять же, всё делается мышкой. Например, добавим страницу с контактными данными. Сразу появляется некая заготовка. Все элементы можно настроить. Достаточно просто ткнуть мышкой на блок и перетащить его на новое место, изменить параметры или размер. Пройдёмся по меню. Закладка вторая — Дизайн. Тут можно и фон поменять, и палитру, и шрифты. Следующая вкладка — Добавить. Тут можно разнообразить свой блог всякими кнопками, менюшками, галереями, кнопками соцсетей и даже подключить полезные приложения. Вкладка пониже — магазин приложений WIX. Многие полезные штуки отдают забесплатно. Ну и самая последняя вкладка — это Настройки. Как раз тут и нужно прикручивать домен к вашему новому сайту. А заодно стоит вписать заголовок, описание и иконку сайта. Да и статистику глянуть потом. Слева вверху, над меню, есть переключатель вида. Выбираете мобильную версию и видите, как будет смотреться сайт на смартфоне. Левое меню также адаптируется под это изменение. Осталась неохваченной только менюшка в правой верхней части. Тут можно переключиться в режим предпросмотра и протестировать то, что надизайнили, сохранить сделанное, опубликовать сайт и улучшить тип своей учётной записи. Дело в том, что некоторые возможности конструктора платные. В частности, прикрепление доменного имени и различные возможности для интернет-магазинов. Ну и на сладкое — ещё одна полезная фишка: можно попросить друзей посмотреть на вашу работу свежим взглядом со стороны и помочь исправить ошибки до публикации. Так что если среди вас есть те, кто мечтал о сайте, но боялся начать, — решение перед вами! Дерзайте!