Как себя подать в мобильном интернете?
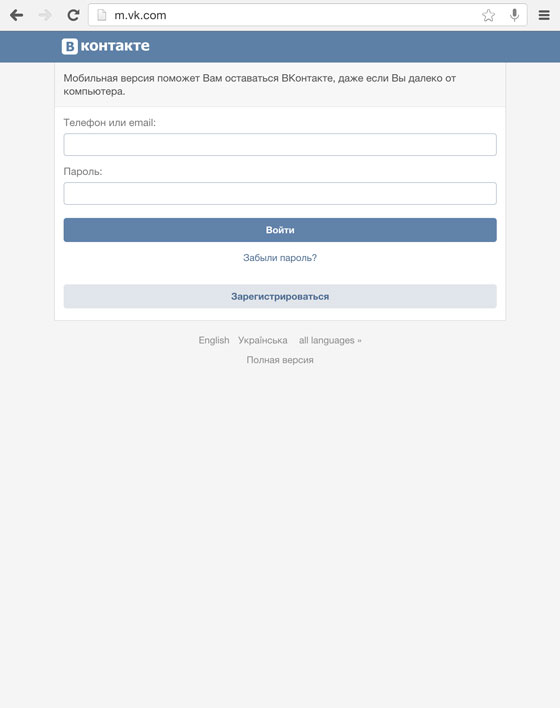
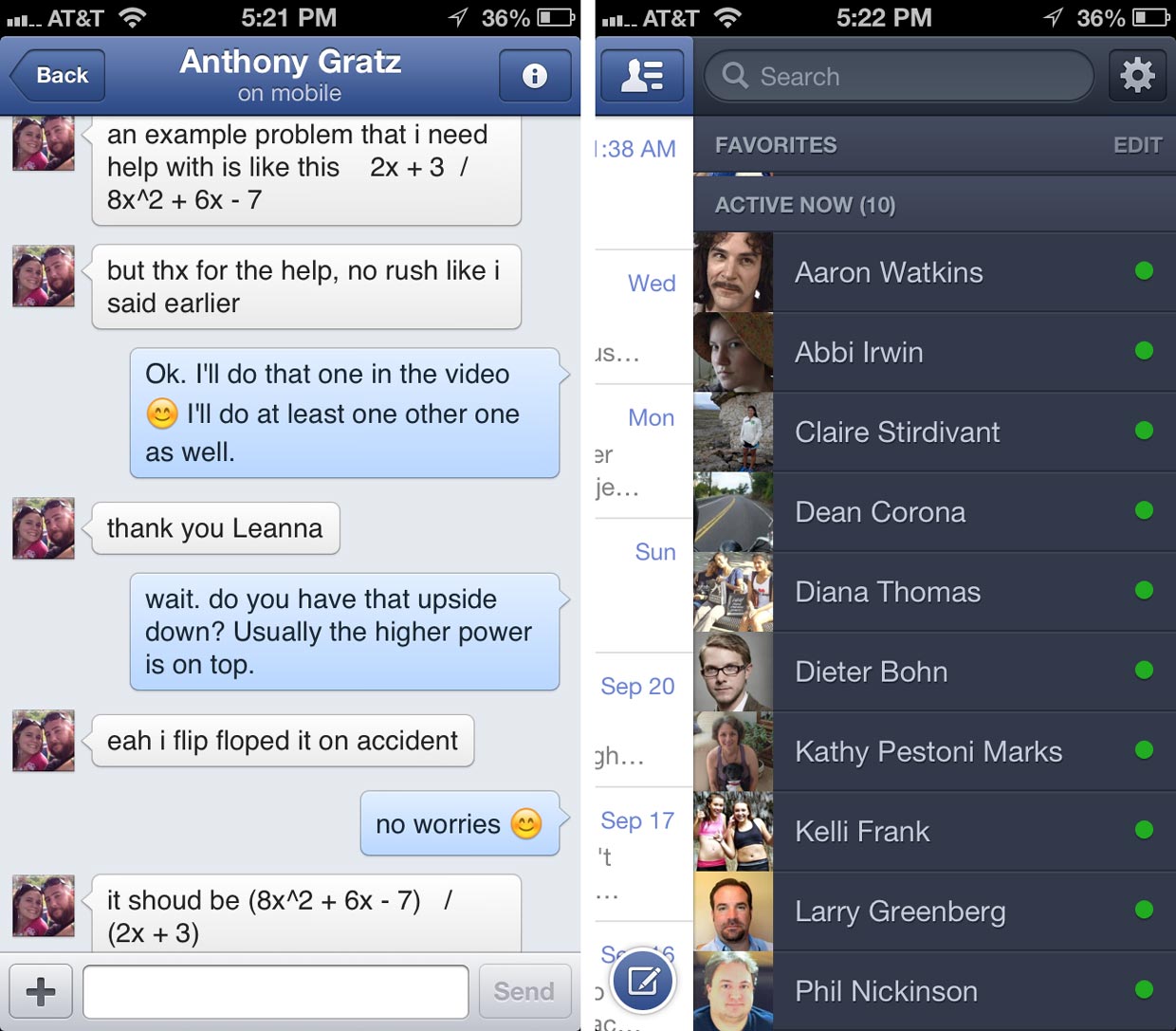
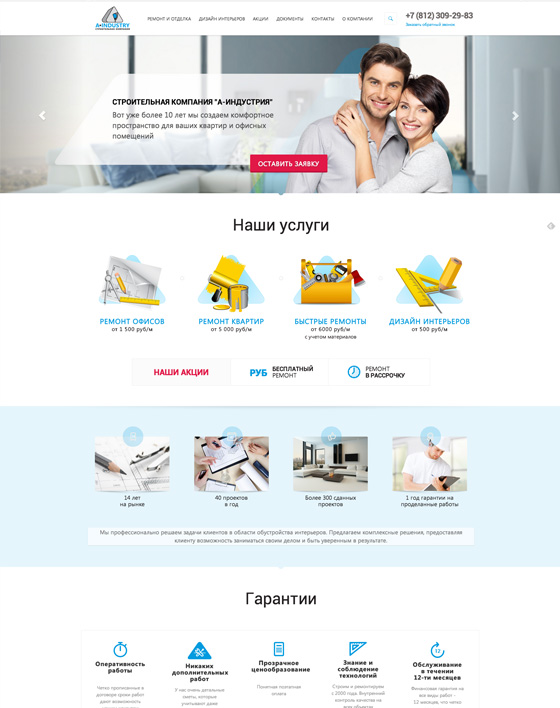
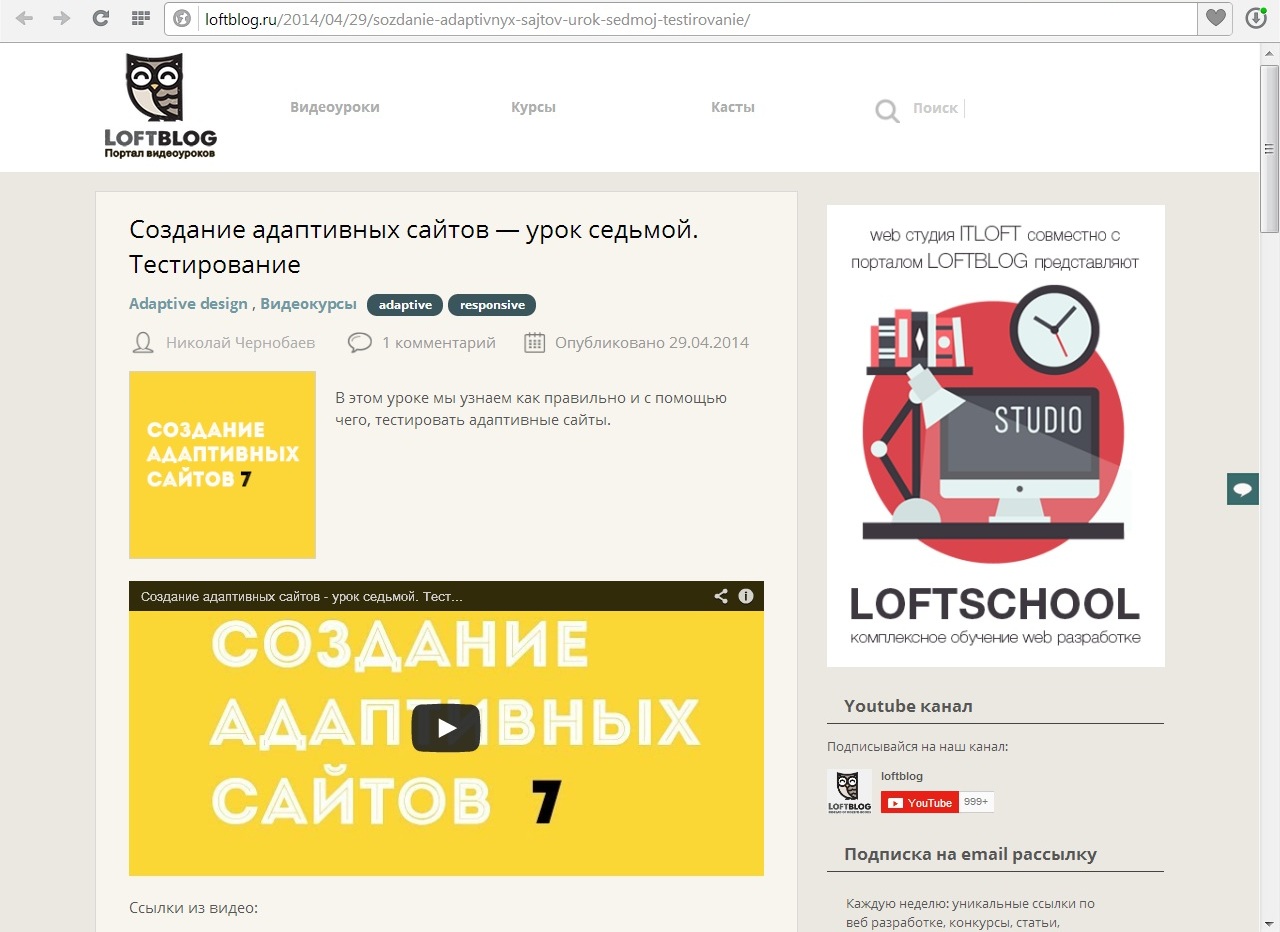
Сегодня каждый третий пользователь, зашедший в интернет в поисках какого-либо контента, использует смартфон или планшет. Каждый год число мобильных пользователей растет в геометрической прогрессии. Поэтому, возникает вопрос: как подать свой ресурс максимально удобно для посетителей? Давайте попробуем найти ответ. За годы существования мобильного Интернета было найдено несколько решений повышения удобства работы с сайтом, например: отдельная версия мобильного сайта; мобильное приложение (нативное или созданное с помощью конструкторов основанных на web технологиях HTML 5 и javascript); адаптивный сайт (CSS3, HTML 5, javascript). Рассмотрим достоинства и недостатки каждого варианта. Мобильная версия сайта. Начнем с хорошего и сначала рассмотрим достоинства такой версии сайта: Cкорость загрузки. Все лишнее и тяжелое с такого сайта убрано, а некоторая графика может быть упрощена. Поэтому скорость загрузки такого сайта будет особенно радовать в местах с плохим Интернетом, коих у нас пока хватает. Возможность выбора. Ограничивать пользователя смартфонов одной мобильной версией это просто некультурно. Поэтому даже если у сайта есть мобильная версия, то при этом есть и возможность перехода на десктоп версию сайта. Допустим, если на мобильной версии произошла какая-то ошибка, мешающая нормально ею пользоваться, то пользователь всегда может перейти на обычный сайт. Адаптивные сайты не дают такой свободы. И, если найдется баг на адаптивном сайте, то, скорее всего, он будет виден как на десктопе, так и на мобильных. Цена разработки. В случае с большими ресурсами и веб приложениями со сложным функционалом, мобильная версия может оказаться проще и выгоднее в разработке. Цена разработки таким образом получается дешевле других решений, но нужно помнить, что это по сути отдельный сайт и на его создание тоже нужны и время, и деньги. Написание универсального кода для адаптивной версии и его дальнейшая поддержка со множеством внутренних взаимосвязей получатся в разы дороже и займут больше времени и ресурсов. Разработка аналогичного по функционалу мобильного приложения также будет более сложной и ресурсозатратной. Мгновенная доступность контента. Зашел в браузер и «вуа-ля»! Это не преимущество перед адаптивным сайтом, но явный плюс по сравнению с приложением, которое надо скачивать. Так же несомненным плюсом мобильной версии сайта является то, что вам не нужно отвечать на различные вопросы Apple Store, Google Play или еще какого магазина приложений. Сайт и весь его контент будет доступен вам сразу же без каких-либо дополнительных действий. Казалось бы, что мобильная версия сайта очень хороша, но есть и обратная сторона медали: На мобильных сайтах далеко не всегда самый удобный интерфейс. Ведь мобильные устройства бывают разные: как сенсорные, так и с клавиатурой. А универсальности такому сайту как раз не хватает. Наличие второго URL сайта и необходимость запоминать его для мобильной версии. Пусть это и маленькая приставка в виде буквы m, но пользователи не хотят об этом думать. Еще больше усугубляют положение мобильных версий сайтов поисковики. Бывает, что они не видят мобильные версии сайта, выдают пользователям обычные и при заходе на нее, вас начинает переадресовывать. А это пустая трата заветных секунд до получения нужного контента. Так же это сказывается и на продвижении мобильных версий сайтов. Но если ресурс популярен и без них, то этот нюанс не будет иметь значения. Как уже упоминалось ранее, мобильная версия сайта это отдельный сайт. Т.е. всю его визуальную часть нужно будет писать отдельно. Аналогично и с поддержкой. Одно дело поддерживать и развивать один сайт, совершенно другое делать это с двумя сайтами — мобильным и обычным. Сейчас уже достаточно примеров хороших мобильных версий сайта, среди которых можно отдельно выделить сайт социальной сети вКонтакте (m.vk.com). Удобно, что при вводе привычного адреса vk.com в браузере на мобильном устройстве ресурс автоматически переправляет пользователя на мобильную версию. Эта удобная мелочь, но работает она далеко не у всех. Допустим у ритейлера citilink.ru – такой функции нет. Создание мобильного приложения – отличный вариант раскрутки бренда, а также для развлекательных порталов или сервисов. Приложение хорошо подойдет для поиска, просмотра фото и видео файлов, а также для прослушивания музыки. Помимо этого это хороший вариант для всех сервисов, где требуется база данных и необходимость работать с большим объемом информации. Выделим целый ряд положительных моментов для создания приложения: Полная интеграция с устройством пользователя, а, следовательно, и узнаваемость личного бренда, и доверительное отношение в виде доступа к личным данным. Приложение является программным обеспечением конкретной ОС для конкретного мобильного устройства. После установки на дисплее останется фирменная иконка — лого – это сразу сближает ваш ресурс с пользователем (если человек проделал путь по поиску, установке и регистрации, то он однозначно более расположен к вашему бренду, чем, если бы он просто зашел на какой-то сайт через браузер). Ну и, конечно же, придется пользоваться приложением, раз уж оно занимает место на телефоне. Быстрая загрузка и постоянная доступность. Многие приложения могут работать и без подключения к сети. Удобство в использовании. Юзабилити заточено специально под мобильные устройства. К тому же весь щедрый функционал мобильных устройств, недоступный десктопным компьютерам – к вашим услугам. Достойным примером удачного мобильного приложения можно назвать Instagram. Программа отлично справляется с поставленными задачами: быстрый поиск и корректное отображение визуальной информации, интуитивное управление (удобное расположение функционала: клавиши для загрузки фото, инструментарий для редактирования изображений). Минусы мобильных приложений: Скачка и обновление программного обеспечения происходит через Apple Store или Google play, следовательно, чтобы выложить приложение в общий доступ, необходимо как минимум пройти модерацию и получить одобрение. Под каждую ОС нужно писать свое приложение. Более высокий порог вхождения на использование того или иного приложения, так как его перед использованием надо еще и скачать. Прежде, чем создавать мобильное приложение стоит внимательно изучить потребности посетителей ресурса. Не факт, что сегмент посетителей вашего ресурса, использующий мобильные устройства, скачает и установит его. Могут занимать много места в памяти мобильного устройства. Самый дорогой вариант разработки. Но решения связанные с конструкторами, основанными на веб технологиях, могут быть дешевле. Удачные разработки: мобильные приложения от vk, instagram и facebook по функционалу практически ничем не отличаются от десктопных сайтов. Они удобны для использования на мобильных — для общения в социальных сетях люди все чаще устанавливают приложения на мобильные устройства. Также, кроме нативного способа написания приложений для мобильных (т.е. когда приложение пишется на официальном языке программирования определенной операционной системы для мобильного устройства), есть возможность разработки с помощью веб-технологий HTML5 и Javascript с использованием определенных конструкторов, таких как phonegap или appcelerator. Такие решения обычно уступают в скорости работы нативным, но, все равно, имеют свои плюсы. Отлично подходят для создания не нагруженных функционалом приложений и, плюс ко всему, разработчики, использующие веб-технологии, могут быстро разобраться и использовать привычные им инструменты. Создание адаптивного сайта – оптимальное решение для продвижения корпоративного сайта, лендинга и увеличения аудитории потребителей. Адаптивный ресурс подстраивается под разрешение экрана пользователя и отображается корректно на всех видах устройств. Положительные моменты: Единство дизайна и структуры. Ресурс автоматически подстраивается под разрешение экрана. Один сайт для всех устройств. Удобство для администратора сайта очевидно. Один адрес. Посетителю ресурса не нужно запоминать новый адрес или пытаться найти сайт в поисковике. Также не надо ждать редиректа на мобильную версию сайта, что особенно полезно при медленном соединении. Единый SEO и маркетинг. Оптимизация и продвижение одного сайта под все устройства. Дешевле, чем разработка приложения или двух версий сайтов. Аналогично мобильной версии сайта – моментальная доступность контента: сразу же после завершения разработки и загрузки сайта на хостинг. Хороший пример адаптивного сайта — a-industry.ru — корпоративный сайт строительной компании. Адаптивный дизайн отлично лег на все виды устройств, при этом пользователь моментально попадает на страницу с удобной навигацией. При создании ресурса, разработчики хорошо проанализировали потребности посетителей. Также можно наблюдать, что при просмотре с мобильных, некоторые изображения или функционал аккуратно обрезаются (если являются слишком громоздкими для маленьких экранов) или преобразуются (если их можно подать в более удобном для мобильного интерфейса варианте). Еще один пример адаптивного сайта – Loftblog.ru – помимо того, что этот сайт отлично оптимизирован, на нем можно найти уйму полезного материала и видео-уроков по разработке, в том числе адаптивных сайтов. Теперь рассмотрим возможные минусы адаптивности. Частично обрезанный функционал или графика. Экраны мобильных устройств редко могут поместить все то, что помещает в себя экран стационарного ПК или ноутбука. Поэтому часть функционала или графики, требующая большого пространства, может быть обрезана. Тем не менее, можно правильно проработать адаптивную версию сайта, выдвинув на первый план необходимый функционал и информацию, интересующую данный сегмент. Второй возможный «негатив» – медленная загрузка. В зависимости от веса ресурса, загрузка может длиться от доли секунды до минуты и более. По статистике около 57% пользователей покидают ресурс, если он не успевает загрузиться в течение первых трёх секунд. Этот недостаток постепенно исчезает – новые мобильные устройства оперативно загружают сравнительно тяжелые ресурсы (современное «железо» свободно работает с увесистыми сайтами). Кроме того, скорость передачи информации даже через слабенький Wi-Fi роутер на сегодняшний день возросла в 2 раза по сравнению с предыдущими годами и продолжает расти. Тем не менее, не у каждого пользователя есть возможность постоянно менять устройства и приобретать новинки. Поэтому задача с весом ресурса должна решаться и на программном уровне. Технологии создания и оптимизации сайтов не стоят на месте и сейчас многие адаптивные сайты могут похвастаться отличной скоростью загрузки. Процитируем Кристиана Хейльманна, веб разработчика и евангелиста HTML 5 технологий: «Если ваш сайт весит 15MB, то это не HTML5. Это глупость». Избежать подобной глупости можно при знании основ программирования и грамотном использовании полученных знаний и технологий. Где же брать подобную информацию? Смотреть видео-уроки, читать учебники, общаться с веб разработчиками, искать решения в сети на специализированных форумах, порталах и постоянно анализировать полученную информацию. Третьим недостатком можно назвать оборотную сторону медали наличия одного сайта. Угодить удобством интерфейса и мобильных пользователей, и десктопных, а так же подстраивать подачу контента под различные виды устройств – задача не всегда тривиальная и решаемая универсально. Четвертый недостаток сугубо технологический, ведущий к большим затратам ресурсов (время и деньги). Писать универсальный код под все устройства не всегда так быстро и легко, как хотелось бы, а поддерживать его и дописывать новый функционал еще сложнее. Конечно, технологии развиваются, но пока скорость и цена разработки обычного сайта и адаптивного все-таки разнятся. Адаптивность может быть отличным решением для корпоративных сайтов среднего размера, сайтов-портфолио, визиток и лендингов. Но это не идеальное решение в случае с крупными веб-сервисами, интернет-магазинами или социальными сетями. Резюмируя все вышесказанное: если вы хотите, чтобы ваш ресурс был легкодоступным и функциональным для мобильных устройств, вам надо решить, какой из перечисленных выше способов вам подходит больше. Отталкиваться нужно от контента, преобладающего на вашем ресурсе, его объемов и анализе предпочтений пользователей (проведите опрос). Посетители хотят развлечений, покупки ваших услуг/товаров или просто информации о вашем бизнесе? Интернет магазины или развлекательные видеопорталы, фото ресурсы гораздо удобнее посещать через приложения. А вот читать про то, чем занимается компания вполне возможно через браузер и адаптивный сайт. Согласитесь, вряд ли кто-то будет скачивать приложение фирмы, услугами которой он пользуется раз в квартал, год, а то и вообще, раз в жизни. Или, допустим, ваш ресурс в основном с текстовым контентом, тогда делать мобильный сайт вам не стоит, так как читать удобнее с большого экрана или хотя бы с планшета. У вас часто меняется и обновляется контент, как на новостных ресурсах? Адаптивный сайт отличное решение в соотношении цена/результат. Если же в ваши задачи входит гипер-юзабильное, сложное и развернутое взаимодействие с пользователями мобильных устройств, то вам определенно стоит вложить деньги в разработку мобильных приложений под основные ОС. Помимо прочего, стоит учитывать то, важно ли вам, чтобы пользователи постоянно были онлайн во время использования ваших ресурсов. Если да и денежные ресурсы ограничены, то стоит присмотреться к решению в виде адаптивного сайта. Как видим, универсального решения нет. Итог: балом правят лишь ваши пользователи и контент.