Обзоры
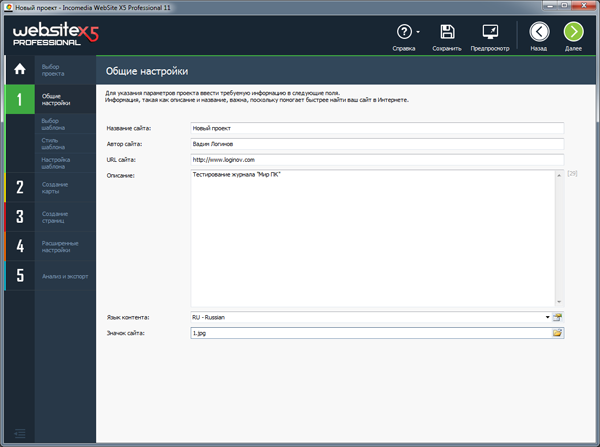
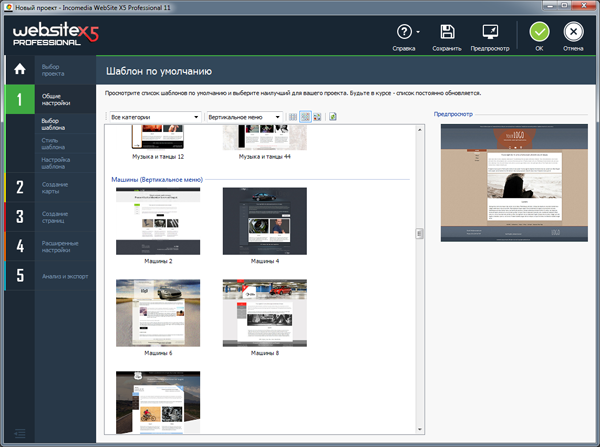
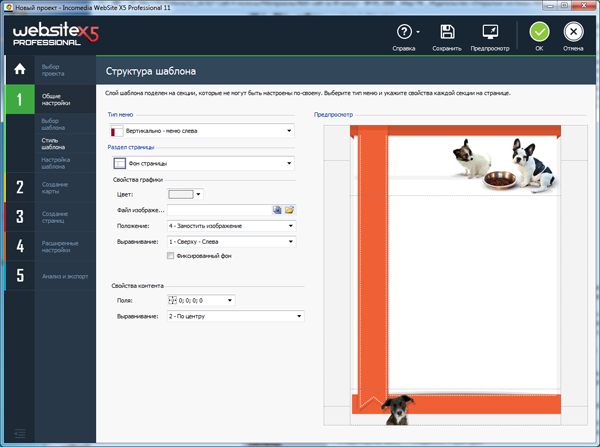
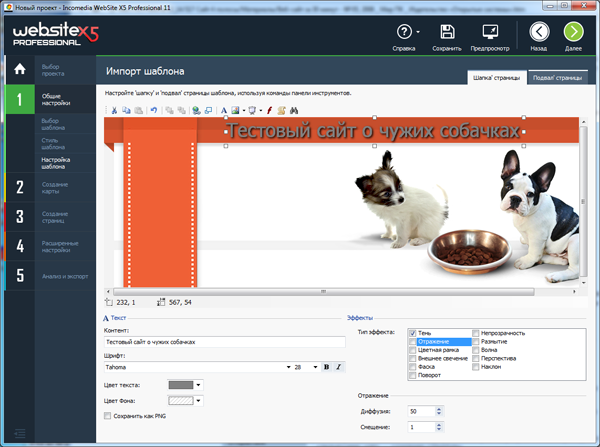
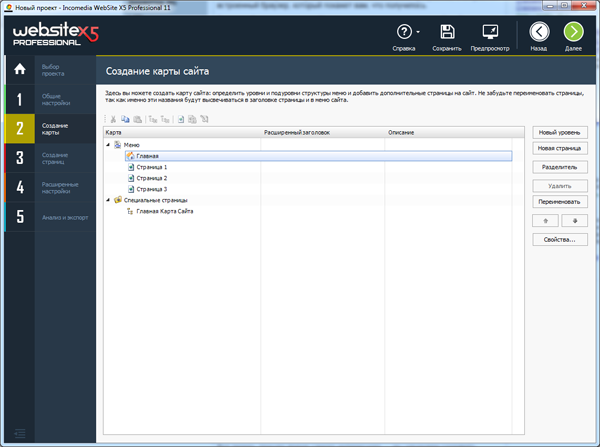
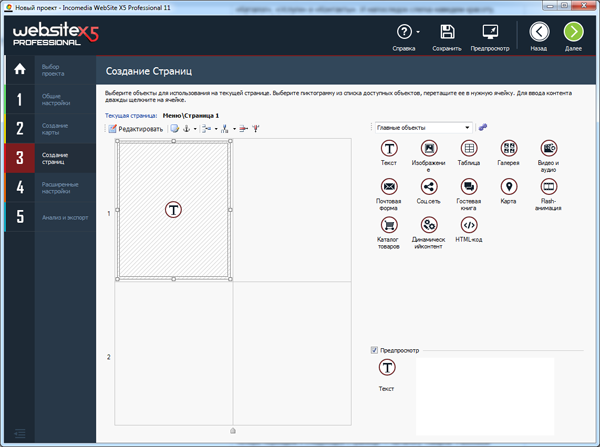
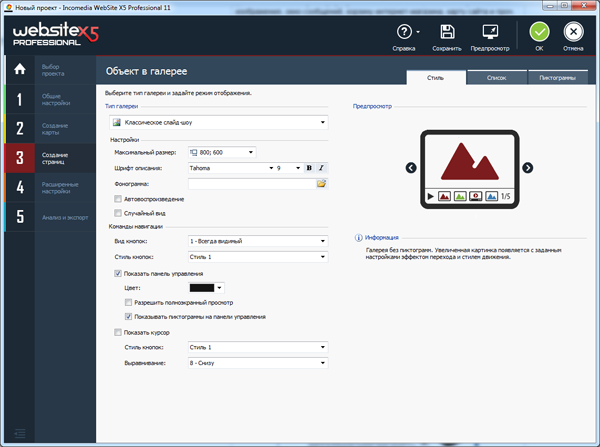
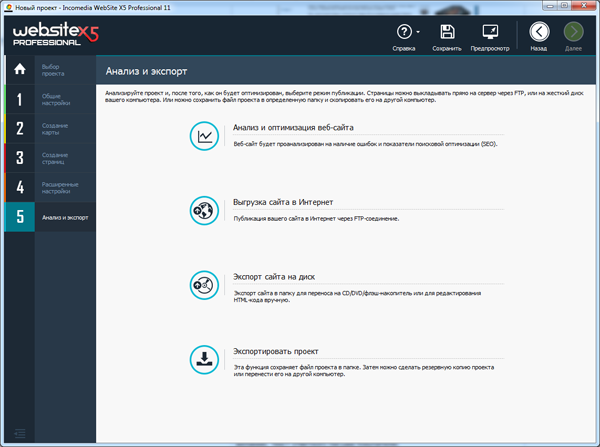
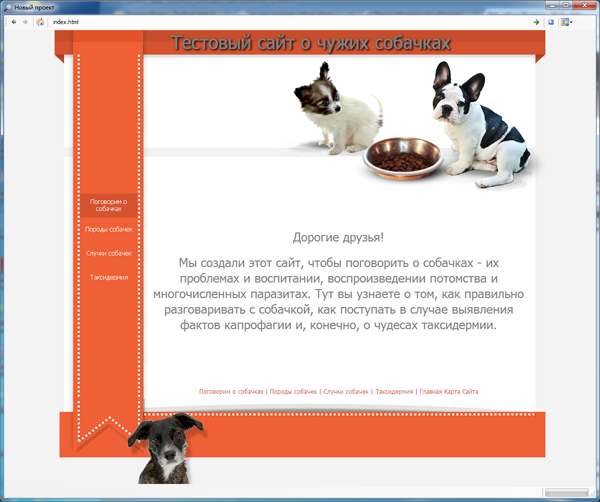
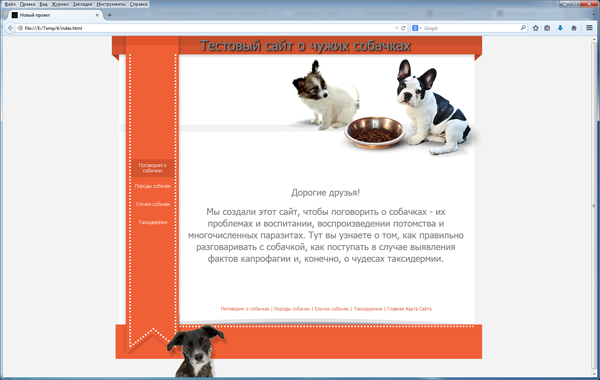
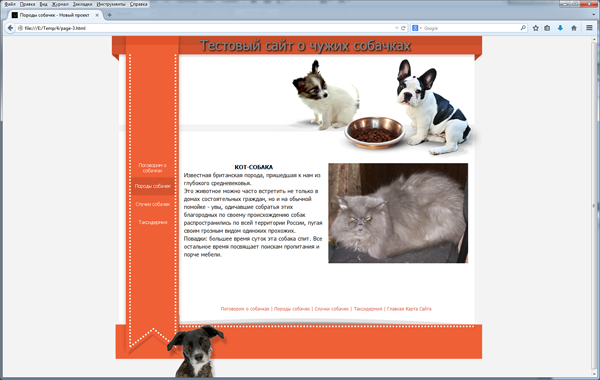
Первое, что предлагает сделать WebSite X5 после запуска, это установить обновления, пройти курс обучения или изучить справочные материалы. Первое, что предлагает сделать WebSite X5 после запуска, это установить обновления, пройти курс обучения или изучить справочные материалы. Кстати, обучающие ролики, представленные на сайте продукта, вполне понятно объясняют основные моменты работы с программой. Создавая новый проект, нужно указать название сайта, его URL-адрес и авторские права на сайт. Итак, перейдем непосредственно к делу. На первом этапе потребуется сформировать шаблон будущего сайта — данные и оформление, единые для всех выполняемых страниц. Создавая новый проект, нужно указать название сайта, его URL-адрес и авторские права на сайт, дать его краткое описание, выбрать ключевые слова и определить язык текста. Кстати, эту информацию можно будет потом изменить без всяких проблем в существующем проекте. На первом этапе потребуется сформировать шаблон будущего сайта. Затем выберем расположение меню сайта — вертикальное или горизонтальное. Этот параметр также легко меняется, даже если вы уже полностью создали сайт. Тогда меню попросту переместится слева вверх и вам не придется ничего менять вручную. Настало время визуального оформления. Настало время визуального оформления. Программа предлагает выбрать внешний вид сайта из ста с лишним шаблонов. Более того, ничто не мешает загрузить с сайта производителя множество других шаблонов, созданных пользователями программы. Программа предлагает выбрать внешний вид сайта из ста с лишним шаблонов. Перейдем к опции редактирования верхнего баннера. Шапка сайта — изображение, которое появится в самом верху всех страниц. Для него важно выбрать рисунок нужного размера — чтобы он не превышал ширины экрана и не был слишком велик по высоте. В среднем можно сделать изображение шириной около 1000 пикселов — оно гармонично смотрится на большинстве современных мониторов. Ширина верхнего баннера определит ширину страницы, а все, что выходит за границы, будет считаться фоном окна. Фон окна, так же как фон страницы, может быть задан цветом или изображением. Если изображение небольшое, оно может повторяться по вертикали или горизонтали. Кстати, чтобы посмотреть результат каждого своего действия, нужно лишь нажать на ссылку «Предпросмотр» в меню главного окна программы, и откроется встроенный браузер, который покажет вам, что в результате получилось. Программа позволяет добавить на верхний баннер надпись, выбрав цвет, размер и начертание шрифта. Последний этап создания шаблона — редактирование шапки сайта. Программа позволяет добавить на верхний баннер надпись, выбрав цвет, размер и начертание шрифта, а также другие изображения и даже флэш-анимацию. Теперь создадим меню сайта и соответствующие страницы. По умолчанию программа формирует одну главную страницу и три дополнительных. Теперь создадим меню сайта и соответствующие страницы. Итак, мы можем создавать меню с тремя уровнями вложенности. Для задания новых уровней используется кнопка «Добавить уровень», для создания страниц — кнопка «Новая». Создаваемые страницы можно делать невидимыми — в этом случае в меню они не попадут, но ссылаться на них будет возможно. Для этого есть кнопка «Скрытая страница» на верхней панели меню. Кстати, таким образом можно сделать сайт и вовсе без меню, спрятав все страницы. Кроме того, здесь же блокируется доступ к отдельным страницам с помощью кнопки «Заблокированная». Программа предложит вам создать или выбрать зарезервированную зону, а ее параметры (логин и пароль для доступа) вы сможете указать позднее, на шаге 4. Программа предлагает наполнить содержанием все страницы по очереди. Опытному Веб-мастеру принцип размещения элементов на странице может показаться странным — WebSite предлагает разделить все пространство на несколько ячеек, подобно таблице, и в каждой из них расположить тексты, изображения, альбомы и слайд-шоу, флэш- и видеоролики, фрагменты HTML-кода и др. Начнем с простого — разместим на главной странице текст и изображения. Начнем с простого — разместим на главной странице текст и изображения. Перетащим на страницу значок «Текст», разместим его в нужной колонке (или растянем на несколько в зависимости от желаемой ширины) и дважды щелкнем на нем. В открывшемся редакторе мы можем набрать текст, отформатировать его нужным образом и даже добавить ссылки. Кстати, добавление ссылок заслуживает отдельного упоминания. Программа позволяет делать ссылки на страницы разрабатываемого сайта, всплывающие изображения, окно сообщений, корзину интернет-магазина, карту сайта и проч. В свойствах элемента «Изображение» можно указать подпись, режим и стиль отображения. Закончив с форматированием текста, в правую колонку нашей главной страницы добавим элемент «Изображение». В свойствах этого элемента можно указать подпись, затем режим и стиль отображения на вкладках «Настройки». Результат можно увидеть, выбрав в верхнем меню ссылку «Предпросмотр». «Расширенные настройки» позволяют добавить рекламные сообщения, установить страницу приветствия и многое другое. На этапе, названном разработчиками «Расширенные настройки», программа предлагает настроить рекламные сообщения, установить страницу приветствия, добавить блог или ленту RSS и многое другое. Собственно, на этом можно пока и остановиться. Для того чтобы сохранить наши результаты в виде готового сайта, перейдем к последнему шагу. Созданный сайт можно сохранить на диске, выложить на сервер по FTP или сохранить проектные файлы. На этом этапе пользователь оказывается перед выбором. Созданный сайт можно сохранить на диске, выложить на сервер по FTP или сохранить проектные файлы. Если у вас уже есть хостинг — место на сервере, где вы можете разместить свой сайт, логично сразу туда его и отправить. Тогда выбираем пункт «Выгрузка сайта в Интернет», указываем адрес и пароль FTP-сервера, нажимаем «Далее» и ждем, пока файлы загрузятся на сервер. Если хостинга нет, сайт можно временно сохранить на локальном диске, выбрав опцию «Экспорт сайта на диск» и указав нужную папку. Опытным Веб-программистам WebSite X5 скорее всего покажется несерьезной игрушкой. Конечно, мало-мальски опытным Веб-программистам WebSite X5 скорее всего покажется несерьезной игрушкой, предназначенной для «зеленых» новичков. Во многом это действительно так, программа действительно максимально упрощает разработку сайтов не прибегая к HTML-программированию. И пусть все сайты создаются по сути одинаково, практически ничто не ограничивает начинающего пользователя в реализации его идей. Ничего не мешает после завершения работы с конструктором открыть файл в «Блокноте». Пользователь не имеет доступа к исходному тексту страницы — WebSite X5 не дает возможности редактировать HTML-код. Но если человек не умеет этого делать, значит, ему такая возможность и не нужна. Впрочем, ничего не мешает после завершения работы с конструктором открыть файл в «Блокноте» и поправить вручную то, что мешает «разработчику», например, заменить строку «meta name=»generator» content=»Incomedia WebSite X5 Professional 11.0.1.12 — www.websitex5.com»" на что-нибудь более привлекательное. Создать с помощью этой программы мало-мальский приличный сайт за 5 минут, увы, не выйдет. Итак, подведем итоги. Программа действительно интересная, по крайней мере, для тех, кто не знаком с HTML. Но вот создать с ее помощью мало-мальский приличный сайт за 5 минут, увы, не выйдет. Не выйдет и за час – сперва придется разбираться с настройками, затем – изучать основы современного дизайна. Конечно, через какое-то время пользователь освоится и начнет лепить сайты, как горячие пирожки… Только вот нужно ли это? Через какое-то время пользователь освоится и начнет лепить сайты, как горячие пирожки. Если вы планируете заняться коммерческой разработкой Веб-сайтов, без кропотливого изучения языков программирования все равно не обойтись – WYSIWYG-редакторы тут не помогут. Если же вам нужен один единственный сайт, есть ли смысл платить немалые деньги за программу, которая поможет его сделать? Говоря о бесплатной версии – увы, она урезана до такого уровня, что уступает в возможностях многим бесплатным онлайн конструкторам, предлагаемым многочисленными хостинг-провайдерами. Кроме того, принцип формирования каталогов сайта также вызывает некоторое замешательство – все основные HTML-файлы свалены в корневой каталог, что не есть гут. Например, можно было бы создать папку Content, поместив в нее все страницы, кроме index.html. Все основные HTML-файлы свалены в корневой каталог. В общем, впечатления оказались далеко не однозначными: с одной стороны, это действительно работает, хотя и не идеально, с другой – какой смысл покупать отнюдь не дешевую программу «на один раз»?